在追求个性与潮流的当下,手游玩家们对于虚拟试衣间的期待早已超越了简单的静态展示,想象一下,打开一款试衣间应用程序,首页不再是单调的图片堆砌,而是充满了生动与活力的动态效果,是不是瞬间觉得自己的穿搭之旅要起飞了?就让我们一起探索如何实现试衣间应用程序首页的动态效果,以及这一变化给手游玩家带来的全新体验。
动态效果的魅力所在

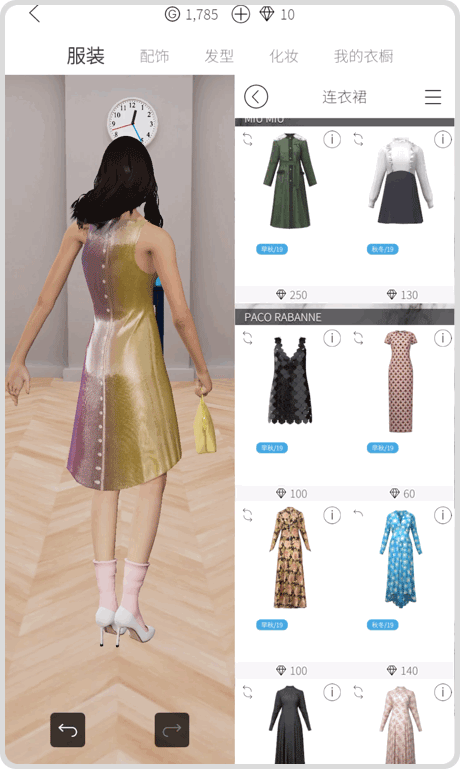
动态效果,简而言之,就是通过动画、渐变、滚动等视觉手段,让页面元素呈现出更加生动、流畅的状态,在试衣间应用程序中,这种效果可以应用于模特走秀、衣物旋转展示、搭配推荐等多个环节,当玩家滑动屏幕时,模特仿佛真的在T台上走秀,衣物随着手指的滑动缓缓转动,展现出每一个细节,这种沉浸式的体验,无疑会大大提升玩家的参与感和满意度。
技术实现:让想象落地
要实现这样的动态效果,离不开先进的技术支持,前端开发中,常用的技术栈包括HTML5、CSS3和JavaScript,HTML5负责页面的基本结构,CSS3则用于实现页面的样式和动画效果,而JavaScript则负责处理用户的交互逻辑。
HTML5:构建页面的基本框架,包括模特展示区、衣物分类区、搭配推荐区等。
CSS3:利用@keyframes定义动画关键帧,通过animation属性将动画应用到页面元素上,可以使用rotate属性实现衣物的旋转效果,translate属性实现模特的走秀效果。
JavaScript:监听用户的滑动、点击等交互事件,根据事件触发相应的动画效果,可以利用AJAX技术从服务器获取最新的搭配推荐,实现内容的动态更新。
用户体验:从静态到动态的飞跃
动态效果的加入,不仅让试衣间应用程序的首页变得更加吸引人,更重要的是,它极大地提升了用户体验,玩家不再只是被动地接受信息,而是可以主动地与页面进行互动,探索更多的穿搭可能。
模特走秀:通过动画模拟模特走秀的效果,让玩家能够直观地看到衣物在动态中的表现,从而更准确地判断其是否适合自己的风格。
衣物旋转:衣物旋转展示可以让玩家看到衣物的每一个细节,包括面料质感、剪裁工艺等,这对于选择衣物至关重要。
搭配推荐:动态更新搭配推荐,让玩家能够随时获取最新的潮流资讯,激发更多的穿搭灵感。
最新动态:热点关联,玩法升级
热点一:虚拟试衣大赛
某款试衣间应用程序近期推出了“虚拟试衣大赛”活动,玩家可以上传自己的穿搭作品,通过动态效果展示给所有用户,活动不仅吸引了大量玩家的参与,还激发了玩家们的创作热情,让试衣间应用程序成为了一个展示个性和才华的舞台。
热点二:AR试衣体验
结合AR技术,某款试衣间应用程序实现了将虚拟衣物实时叠加到真实人体上的效果,玩家只需通过手机摄像头扫描自己的身体,就可以看到自己穿上不同衣物的样子,这种前所未有的试衣体验,让玩家在享受动态效果的同时,也感受到了科技的魅力。
热点三:社交分享功能
为了让玩家能够更方便地分享自己的穿搭作品,某款试衣间应用程序加入了社交分享功能,玩家可以将自己的穿搭作品一键分享到微信、微博等社交平台,与好友们一起分享穿搭的乐趣,这一功能的加入,不仅丰富了玩家的社交体验,也扩大了试衣间应用程序的影响力。
实现试衣间应用程序首页动态效果的特别之处
实现试衣间应用程序首页的动态效果,不仅是一次技术上的革新,更是一次用户体验上的飞跃,它让玩家在享受穿搭乐趣的同时,也感受到了科技的便捷与魅力,通过动态效果的加入,试衣间应用程序变得更加生动、有趣,成为了玩家们展示个性、交流穿搭心得的重要平台,随着技术的不断进步和用户体验的持续提升,我们有理由相信,试衣间应用程序将会带给我们更多的惊喜和可能。